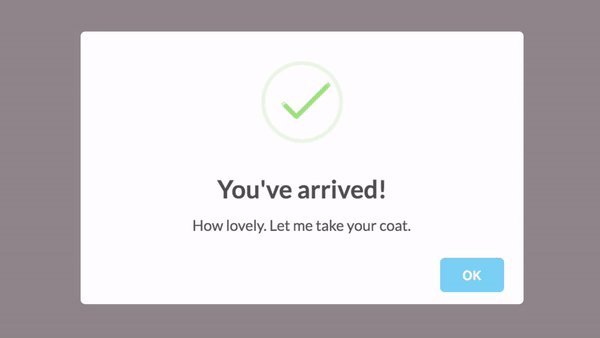
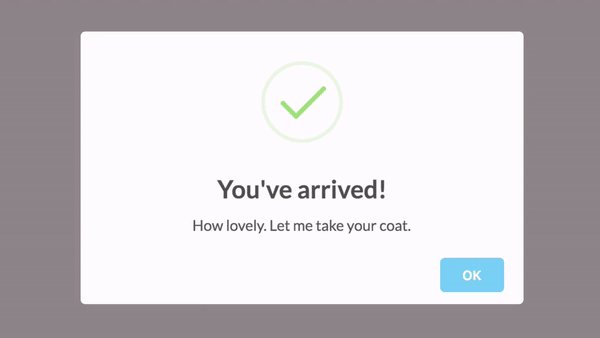
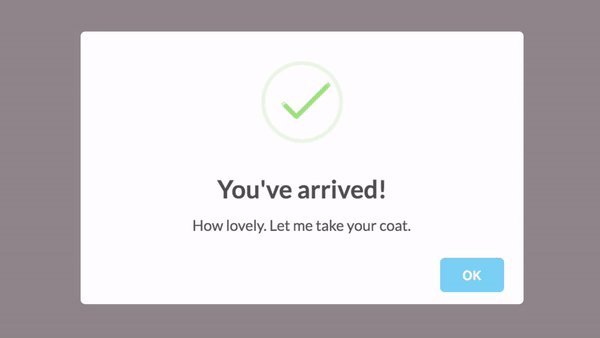
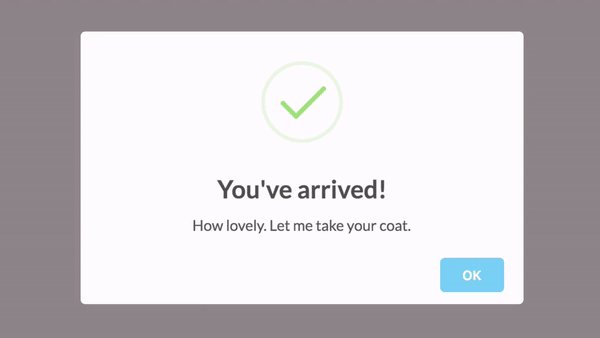
A beautiful replacement for JavaScript's "alert"







## Installation
```bash
$ npm install --save sweetalert
```
## Usage
```javascript
import swal from 'sweetalert';
swal("Hello world!");
```
## Upgrading from 1.X
Many improvements and breaking changes have been introduced in the 2.0 release. Make sure you read the [upgrade guide](https://sweetalert.js.org/guides/#upgrading-from-1x) to avoid nasty suprises!
## Guides
- [Installation](https://sweetalert.js.org/guides/#installation)
- [Getting started](https://sweetalert.js.org/guides/#getting-started)
- [Advanced examples](https://sweetalert.js.org/guides/#advanced-examples)
- [Using with libraries](https://sweetalert.js.org/guides/#using-with-libraries)
- [Upgrading from 1.X](https://sweetalert.js.org/guides/#upgrading-from-1x)
## Documentation
- [Configuration](https://sweetalert.js.org/docs/#configuration)
- [Methods](https://sweetalert.js.org/docs/#methods)
- [Theming](https://sweetalert.js.org/docs/#theming)
## Examples
### An error message:
```javascript
swal("Oops!", "Something went wrong!", "error");
```
### A warning message, with a function attached to the confirm message:
- Using promises:
```javascript
swal({
title: "Are you sure?",
text: "Are you sure that you want to leave this page?",
icon: "warning",
dangerMode: true,
})
.then(willDelete => {
if (willDelete) {
swal("Deleted!", "Your imaginary file has been deleted!", "success");
}
});
```
- Using async/await:
```javascript
const willDelete = await swal({
title: "Are you sure?",
text: "Are you sure that you want to delete this file?",
icon: "warning",
dangerMode: true,
});
if (willDelete) {
swal("Deleted!", "Your imaginary file has been deleted!", "success");
}
```
### A prompt modal, where the user's input is logged:
- Using promises:
```javascript
swal("Type something:", {
content: "input",
})
.then((value) => {
swal(`You typed: ${value}`);
});
```
- Using async/await:
```javascript
const value = await swal("Type something:", {
content: "input",
});
swal(`You typed: ${value}`);
```
### In combination with Fetch:
- Using promises:
```javascript
swal({
text: "Wanna log some information about Bulbasaur?",
button: {
text: "Search!",
closeModal: false,
},
})
.then(willSearch => {
if (willSearch) {
return fetch("http://pokeapi.co/api/v2/pokemon/1");
}
})
.then(result => result.json())
.then(json => console.log(json))
.catch(err => {
swal("Oops!", "Seems like we couldn't fetch the info", "error");
});
```
- Using async/await:
```javascript
const willSearch = await swal({
text: "Wanna log some information about Bulbasaur?",
button: {
text: "Search!",
closeModal: false,
},
});
if (willSearch) {
try {
const result = await fetch("http://pokeapi.co/api/v2/pokemon/1");
const json = await result.json();
console.log(json);
} catch (err) {
swal("Oops!", "Seems like we couldn't fetch the info", "error");
}
}
```
## Using with React
SweetAlert has tools for [integrating with your favourite rendering library](https://sweetalert.js.org/guides/#using-with-libraries).
If you're using React, you can install [SweetAlert with React](https://www.npmjs.com/package/@sweetalert/with-react) in addition to the main library, and easily add React components to your alerts like this:
```javascript
import React from 'react'
import swal from '@sweetalert/with-react'
swal(
Hello world!
This is now rendered with JSX!
)
```
[Read more about integrating with React](http://localhost:3000/guides#using-react)
## Contributing
### If you're changing the core library:
1. Make changes in the `src` folder.
2. Preview changes by running `npm run docs`
3. Submit pull request
### If you're changing the documentation:
1. Make changes in the `docs-src` folder.
2. Preview changes by running `npm run docs`
3. Run `npm run builddocs` to compile the changes to the `docs` folder
4. Submit pull request
## Contributors
This project exists thanks to all the people who contribute. [[Contribute](https://github.com/t4t5/sweetalert#contributing)].
 ## Backers
Thank you to all our backers! 🙏 [[Become a backer](https://opencollective.com/SweetAlert#backer)]
## Backers
Thank you to all our backers! 🙏 [[Become a backer](https://opencollective.com/SweetAlert#backer)]
 ## Sponsors
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [[Become a sponsor](https://opencollective.com/SweetAlert#sponsor)]
## Sponsors
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [[Become a sponsor](https://opencollective.com/SweetAlert#sponsor)]